Jupyter Notebookのテーマを変えたらアウトプットの左端が表示されない
いろいろあってJupyter Notebookを使ってデータ分析を行うことになった. こういうのは形から入りたいので, データ分析を行う前に好みの見た目に変えることから始めた. Terminalも見た目変えるところから始まっていて, この先も多分見た目をいじるところから始めると思う.
jupyter-themesを入れる
Jupyter Notebookのテーマを変える方法に, dunovank/jupyter-themesというものがある.
これを使うことで, みんなだいすきなmonokaiやsolarizedなどを入れることができる. もちろんデフォルトの真っ白Notebookが嫌いというわけではないけど眩しいので, 慣れ親しんだ暗めのテーマに変えようと思った. インストール自体は簡単で,
$ pip install jupyterthemes
とすれば簡単に導入される.
テーマを変える
jupyter-themesを導入できたので, 実際にテーマを変える. インストールされているテーマは
$ jt -l
とすることで確認することができる. 手元では, 以下のテーマが入っていることが確認された.
$ jt -l Available Themes: chesterish grade3 gruvboxd gruvboxl monokai oceans16 onedork solarizedd solarizedl
今回はonedorkというデザインに変更した.
$ jt -t onedork -N -T
基本, jt -t <theme>でテーマを変えることができる. オプションとして, 行番号を表示する-Nとツールバーを表示する-Tをつけた.
Jupyter Notebookの起動
テーマを変えたので, 任意のディレクトリでJupyter Notebookを起動する.
$ jupyter notebook
するとブラウザ上でいつもの画面が開くので, 自分の作業するノートブックを選択する.
あれ…左端が…
起動するとテーマが暗めのになっててハッピーですね. onedorkかっこいいです.
しかし…
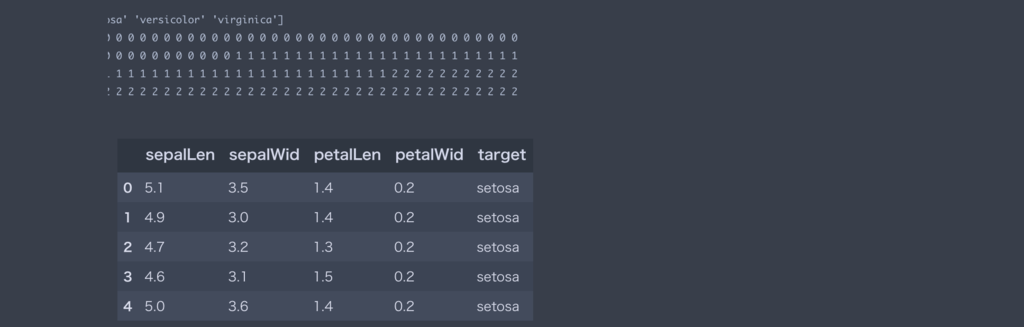
 outputの一部が表示されていない…左端が切れている…
outputの一部が表示されていない…左端が切れている…

無理やり治す
Chromeのインスペクタで要素を見ていたら,
 と言った感じでオーバーレイされてるように見えたので, アウトプットそのものが表示されている領域に強制的に
と言った感じでオーバーレイされてるように見えたので, アウトプットそのものが表示されている領域に強制的にmargin-leftをつけちゃえばとりあえず出るかなと考えた. そこで, 使用している.jupyter/custom/custom.cssというファイルをいじって治すことにした. 具体的には, 1664行あたりに行ってmarign-left: 9exとかを足します.
div.output_subarea.output_text.output_stream.output_stdout,
div.output_subarea.output_text {
font-family: monospace, monospace;
font-size: 8.5pt !important;
line-height: 150% !important;
background-color: #373e4b;
color: #b1bed6;
border-top-right-radius: 0px;
border-top-left-radius: 0px;
margin-left: 9ex;
}
すると
 なんか表示されましたね. これでいいのか…?良い解決策あったら教えてください.
なんか表示されましたね. これでいいのか…?良い解決策あったら教えてください.
余談
Jupyter Notebookのこと昨日までジュピターノートブックだと思ってました. ジュパイターなのね.